Fixing the position of an object
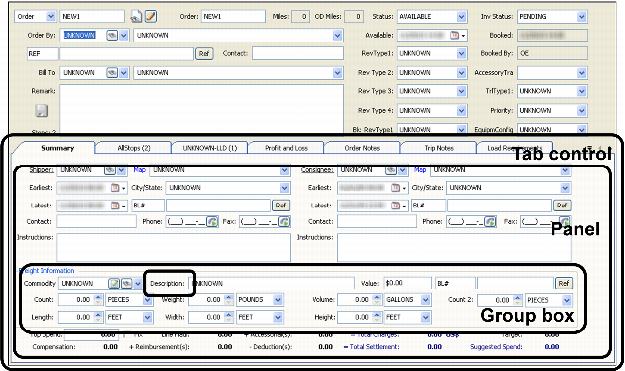
Each object on a window is positioned within, and bound to, a container. Examples of objects are: controls, fields, text labels, group boxes, split containers, or panels. Examples of containers are: group boxes, panels, or tab controls.
For example, the Description label is contained within a Group box that is contained within a Panel that is contained within a Tab control.
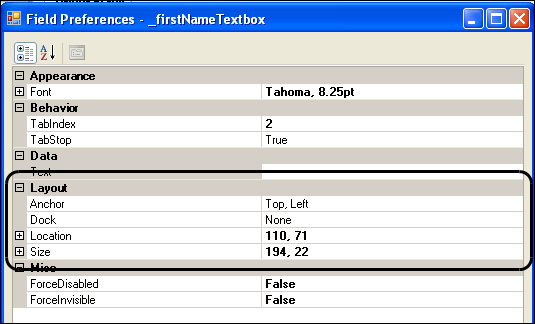
When a user resizes a window, the objects within the containers will move or not move according to how they were positioned. Several options are available through the Layout section of the object's Field Preferences window.
Anchoring
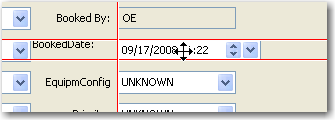
The simplest way to position objects within a container is to use the grid lines. When you drag an object around a window, grid lines appear to help you align the item with others within the container.
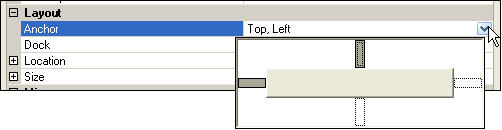
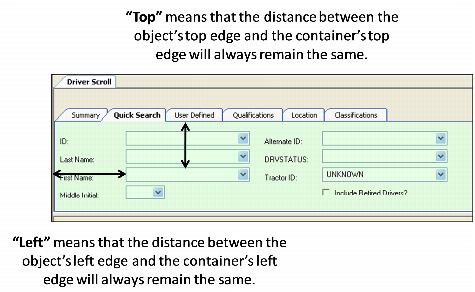
By default, the object is automatically anchored to the top-left location. You can select, top, bottom, left, right, or none. This illustration shows that Top, Left was selected, as the bars of the selection tool appear in a darker shade. Click a selection bar to select or clear it.
When the user resizes the window, the object will remain in that position.
Notes:
1. If an object is anchored to opposite edges, for example to the left and to the right, the width of the object will stretch or shrink as the window is resized.
2. If you apply anchoring and docking, the anchoring settings will be ignored over the docking setting.
Docking
Docking defines which borders of the control are bound to the container. Docking is ordinarily applied to the containers of fields, such as panels or tab controls, rather than to the individual field objects themselves.
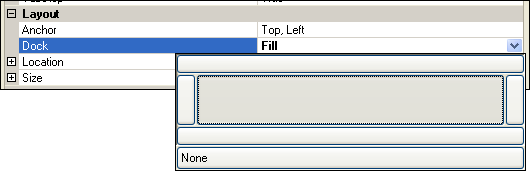
Most frequently, the object is set to fill the space of its container, but you can also select to dock the object to the top, bottom, left, or right. Click a selection bar or area to select it. Click None if you do not want to dock the object.
Panels are usually docked to "fill" another panel or a tab control. This illustration shows that Fill was selected, as the center of the selection tool appears in a darker shade.
When the user resizes the window, the panel will continue to fill the container's space.
Note: If you apply anchoring and docking, the anchoring settings will be ignored over the docking setting.
Using XY coordinates
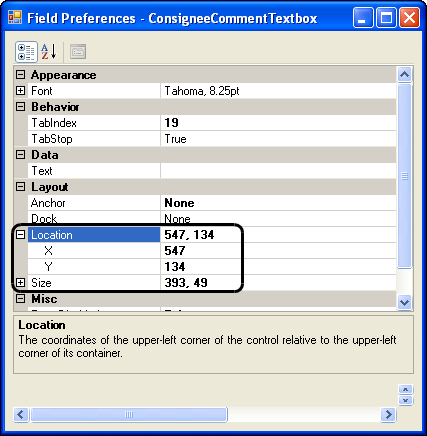
You can also define an object's position within a container by specifying the XY coordinates of the upper-left corner of the object relative to the upper-left corner of its container.
If X=547 and Y=134, the object is 547 pixels from the left edge of the container and 134 pixels from the top edge of the container.
Note: If you opt to use the XY coordinates rather than anchoring, and the user resizes the window, the object will not move from those coordinates. This can cause unexpected results, such as the object positioned on top of other anchored objects within the container.