Implementing a Company Planner board
To complete a board and prepare it for use, you must:
-
Define and save the layout
-
Grant access to the layout to users
Defining the board layout
When you have added all needed cells to a new Company Planner board, you must define the board’s layout.
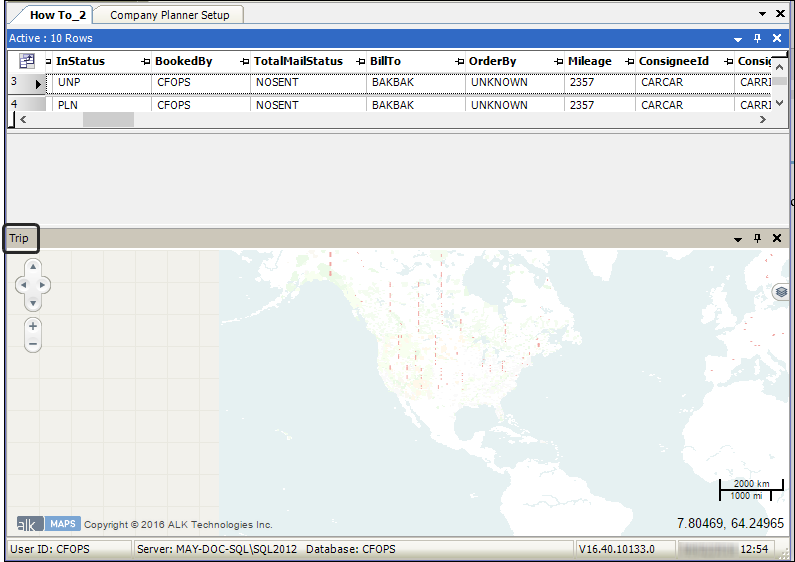
This sample board has one cell, Active.

When the board is viewed, the cell appears at the top of the window.

Cells are appear at the top of the window, in the order in which you added them.
When you copy a cell from another board, it takes the position it had in the original board’s layout.
For example, the sample board now includes a copy of the Tracking board’s Trip cell.

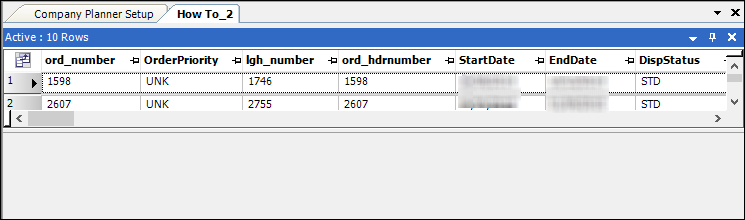
In the Tracking board, the Trip cell appears at the bottom of the window.

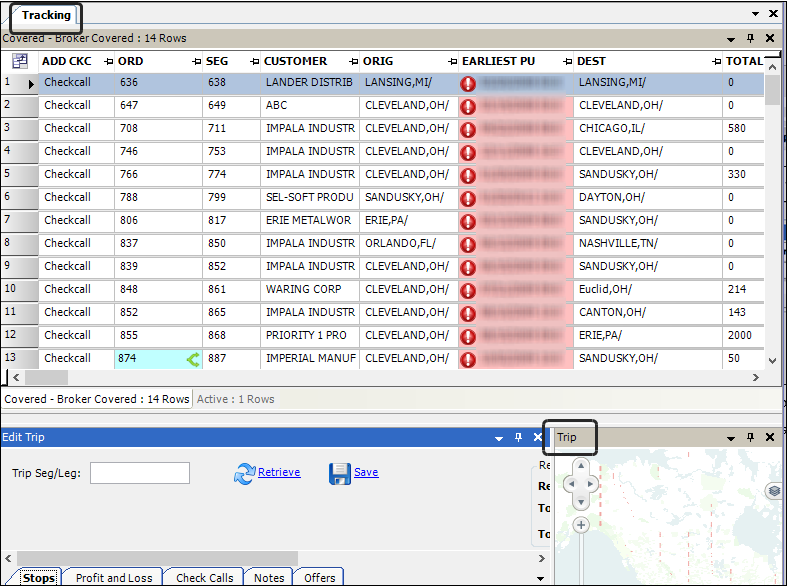
When the sample board is opened, the Trip cell appears at the bottom of the window. Note that it exapands to fill the width of the window. That happens because the sample board does not also include the Tracking board’s Edit Trip cell.

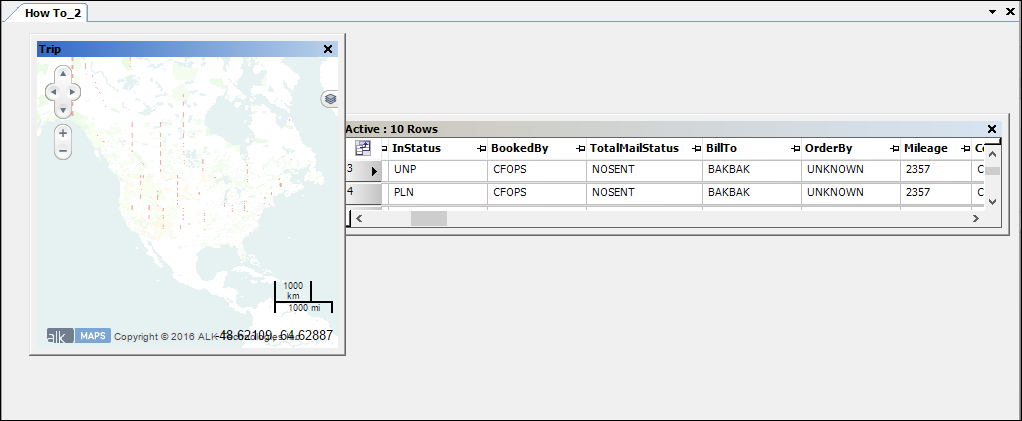
To move a cell, click on its title bar and drag it to the desired position.

By default, Grid cells contain all the columns in the database table used to populate them. You can limit the cells users see using the Field Chooser. For details, see Adding or hiding a column using the Field Chooser.
The column names shown in Grid cells are their database names. If you want, you can rename them to be more easily understood by your users. For details, see Renaming column headings.
Saving the board layout
When you are satisfied with the board layout, you must save it.
-
Right-click in the window.
A shortcut menu opens. -
Select Save New Layout To Database.
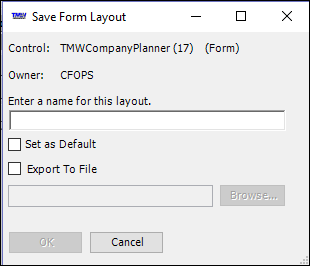
The Save Form Layout window opens.
-
Enter a brief, descriptive name to identify the new layout.
-
If you want the current layout as your personal default and wish to set it now, select the Set as Default checkbox.
-
Click OK.
-
Save the layout as the default for others. For details, see Assigning window and grid layouts.